AWS Amplify上にNext.jsで構築したアプリに対して、Next.js Analyticsを使ってみた
旅行プラットフォーム事業部の山門です。 Versel社が現地時間の10/27に開催したNext.js CONFでは、開催当日にver10の発表もあり、なかなかに盛り上がりを見せたのが記憶に新しいですね。
CONFでは画像周りのアップデートが大きく取り上げらていた印象ですが、自分の中では同タイミングで発表されたNext.js Analyticsの方に興味が湧いたので、これを機にNext.js Analyticsについて調べてみました!
Next.js Analytics is 何者?
本家のサイトをざっと見てみると、 実際のユーザーが操作したデータをもとに、サイトの本当のパフォーマンスを提供することができると紹介されています。 こういったパフォーマンスはリクエストをシミュレーションして計測することが多いですが、 Next.js Analyticsは実際にユーザーがページを見たときのデバイスをもとに情報を収集しているようで、 この実際の生きた情報、というのが推しポイントのようです。
始め方
公式のAnalyticsページを参考に詳細を見ていきましょう。
※前提として、Next.jsのバージョンが10以降である必要があり、9以前のバージョンの場合はアップグレードが必要となります。
始め方は大きく分けて二つあり、Next.jsを開発しているVercel社が提供する、Vercelというサービス上で動いているアプリか、そうでないアプリかで分かれます。 Vercel上で動いているアプリの場合、Vercel上で適当なアプリを立ち上げ、Analyticsを有効にすると使えてしまうため、 それとは少し違うパターンで動くかどうかを試してみました。
フォルシアの一部サービスでは、AWS上にNext.jsを使ってアプリ構築をしており、全く同じではないのですが、 その構成を意識して、AWS Amplify上にNext.jsで構築したアプリに対して、Next.js Analytics導入を試してみました。
ということで、早速やっていきましょう。 公式のSelf-Hostedの項目をみると以下の手順を踏むことで始めることができます。
- templateからVercelのnew Projectを作成
- 作成後、プロジェクトのDomainsタブから、残っているドメインを削除
- AnalyticsタブからNext.js Analyticsを有効化
- 有効化して表示されるconfig設定を、アプリの適切な箇所に配置
- データが一定量貯まるまで待っていると、測定結果が見られるようになる
キャプチャも交えて順を追ってみましょう。
※注意書きで、ProプランまたはEnterpriseプランの場合のみ、Vercel以外でホストされているアプリケーションで使用できると書いているのですが、1日分であればお試しでも見られるようでした。
下準備
1. templateからVercelのnew Projectを作成
プロジェクトのtemplate作成画面からNext.jsを選択します。 選択すると、下記のようにGitHub,GitLab,Bitbucketのいずれかでログインするように求められるので、 今回は社内の利用ツールに合わせてGitLabを選択します。
初回ログイン時だと、下図のようなアクセス権限を求められますが、Authorizeします。
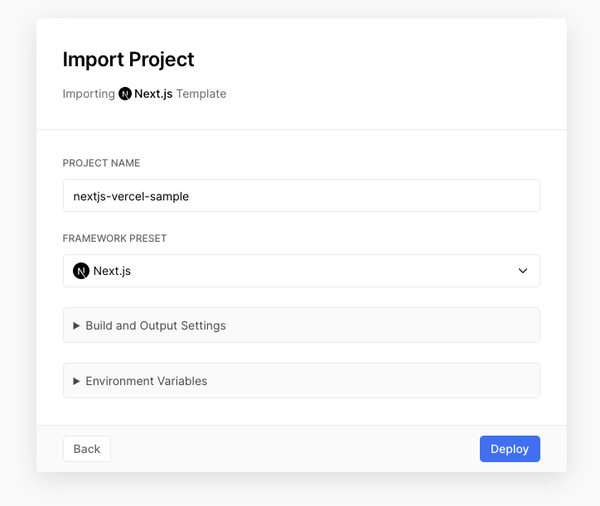
その後、アカウント選択、プロジェクト名、インポートプロジェクト名を設定し、Deployを押します。
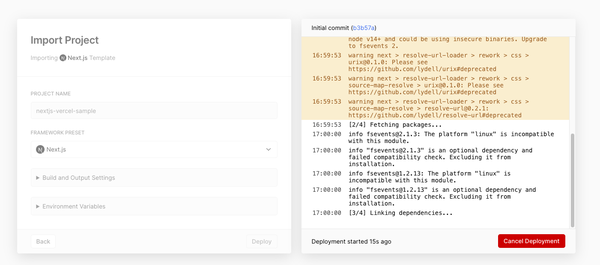
すると、自動でDeployが始まります(便利)。
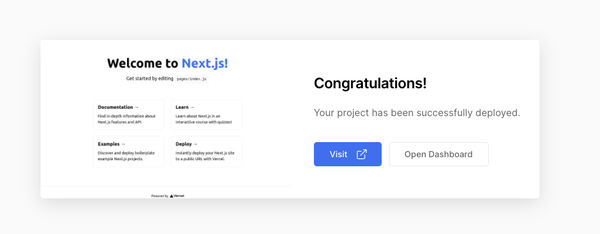
そして、Deployが無事終わると、templateから作られたサンプルプロジェクトがすでにVercel環境上で立ち上がっています。
ここまでは、Vercel上でNext.js Analyticsを利用する場合と同じようですね。 ここで、Analyticsを有効化して計測してみる、ということもできるのですが、もう一手間かけていきましょう。
2. 作成後、プロジェクトのDomainsタブから、残っているドメインを削除
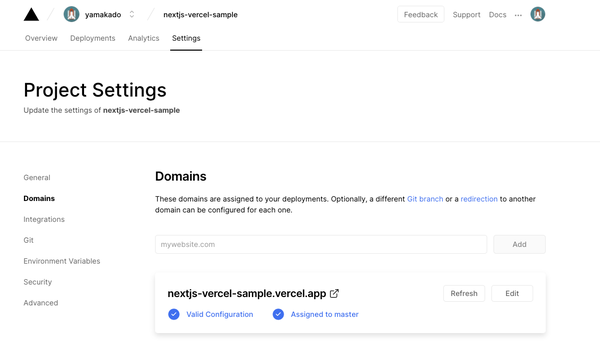
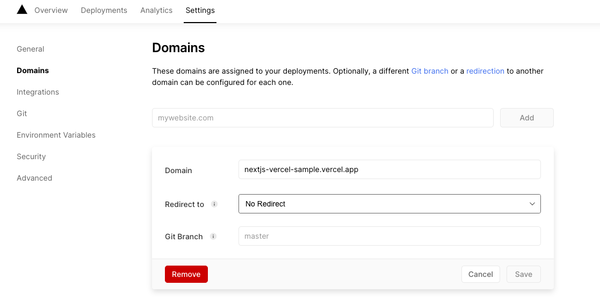
Settingタブに移動し、Domainsを見つけます。
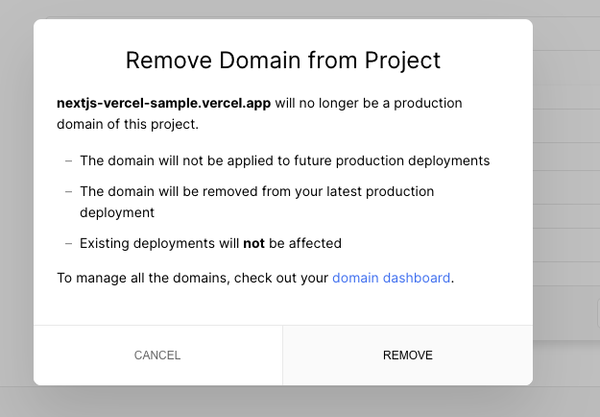
そして、少々心苦しいですが、生まれたての <umaretate>.vercel.app のEditからのDomain削除を敢行しましょう。 消すよ?ええんか?と聞かれますが強い気持ちでREMOVEします。
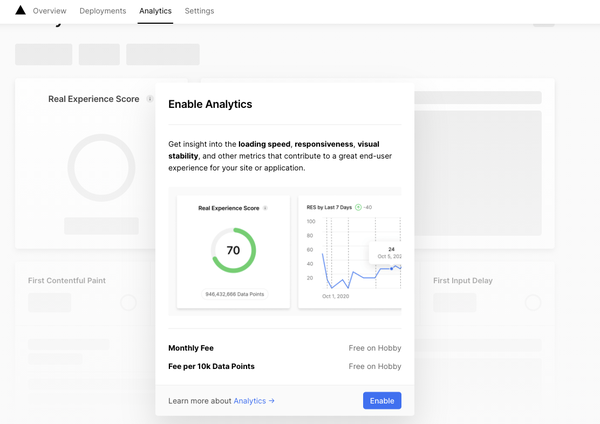
3. AnalyticsタブからNext.js Analyticsを有効化
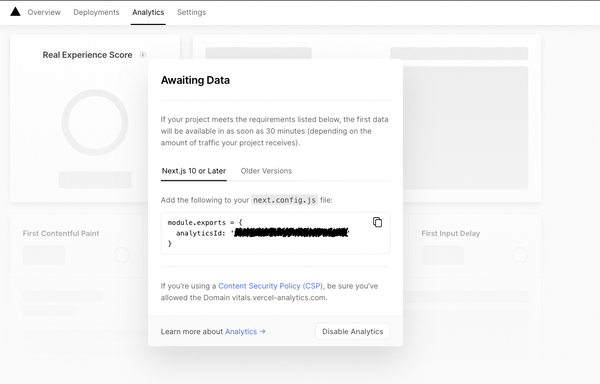
お次はAnalyticsタブに移動し、AnalyticsをEnable状態にし、next.config.jsに書くためのanalyticsIdを取得します。 このIDはあとでまた使います。
ここまででざっくり準備は完了です。 肝心のAWS Amplify上にNext.jsアプリ構築をしていないので、そちらを行ってから4,5についてまた見ていこうと思います。
Amplifyを使ってAWS上にNext.js環境を立ち上げる
今回Next.jsを立ち上げる環境としてAWS Amplifyを使っています。 Amplifyとは公式によると
AWS Amplify は、モバイルとウェブのフロントエンドデベロッパーが、安全でスケーラブルなフルスタックアプリケーションを構築しデプロイできるようにする、AWS による製品およびツールのセットです。Amplify を使用すれば、アプリケーションのバックエンドを数分で設定し、わずか数行のコードでそれをアプリケーションに接続できます。そして、3 ステップで静的なウェブアプリケーションをデプロイできます。AWS Amplify で迅速な市場投入を実現しましょう。
とのことで、「バックエンド構築からフロントエンド開発までこれひとつでできちゃう便利ツールセット」のことのようです。 今回のような、ちょっと動く環境を用意して試したいことがある時に最適ですね!
構築はAmplify公式が提供しているTutorialに沿って行いました。
※構築にはAWSアカウントが必要なため、持っていない方は作っていただく必要があります。
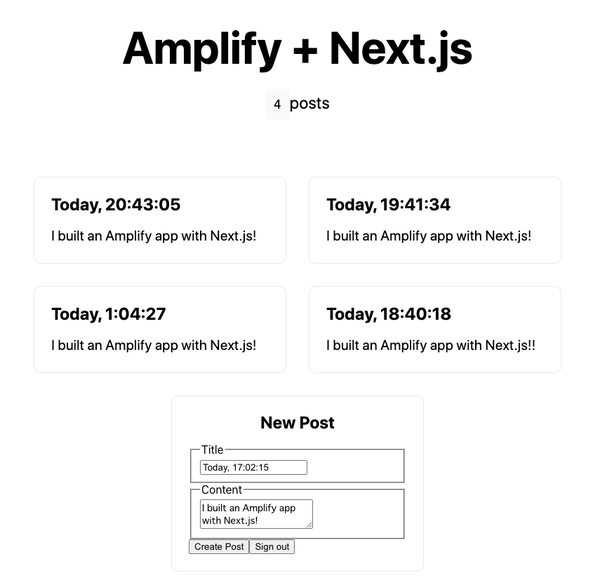
基本的にTutorialがしっかりしているため、説明はそちらに任せますが、構築時に引っかかった点についてはこの章の最後に備忘録的に残しておきます。 Tutorialを無事に完了し、Amplifyでdeployまで行くと下図のようなメモアプリが立ち上がるので(画面はすでにCreate Postを実行しているので、若干異なるとは思います)、ここまでできたらAnalyticsの設定に再び戻りましょう。
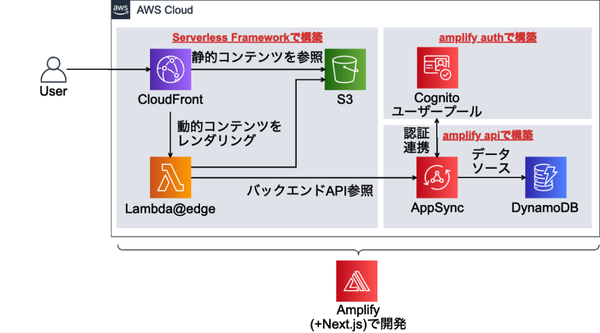
参考までに、Tutorialで構築した際のサービス構成図としては下図のようになっています。
(参照元と同じAmplify DocsのGetting startedに従って構築したため、構成図はお借りしています。)
備忘録: Tutorial構築時のエラー対処
Testing SSG項目でファイルを書き換えた後 npm run dev をした際に、
GraphQLError: FormData is not Defined
というエラーが発生しアプリが立ち上がりませんでした。 調べてみるとAWSのフォーラム でも質問が上がっており、amplify packageをupdateする事で解消するとありましたが、 それに従い、amplify package で最新にupdateを行うと、今度は以下のエラーが発生します。
Error: Amplify has not been configured correctly.
このエラーはaws-amplifyのissueで近い指摘が上がっており、 issue記載の通りにやれば上記エラーは解消できるのですが、お次はGraphQLのエラーが出ます(もぐらたたきゲーム感がありますね)。
Error: No credentials at GraphQLAPIClass
結局初めのエラーはaws-amplifyのバージョンが3.3.9で発生しており、この時点で最新の3.3.11にしたところGraphQLのエラーが出たということで、その間の3.3.10にする事で解決しました。 何か起きたら、packageのバージョン周りは疑ってみるといいかもしれません。
アプリ構築後の残作業
4. 有効化して表示されるconfig設定を、アプリの適切な箇所に配置
アプリが構築できたら、そのプロジェクトに next.config.js ファイルを用意し、Analyticsタブで表示されていたconfigをcopyして貼り付けます。
module.exports = {
analyticsId:
}
無事用意できたら、 npx serverless コマンドで再deployをしましょう。
5. データが一定量貯まるまで待っていると、測定結果が見られるようになる
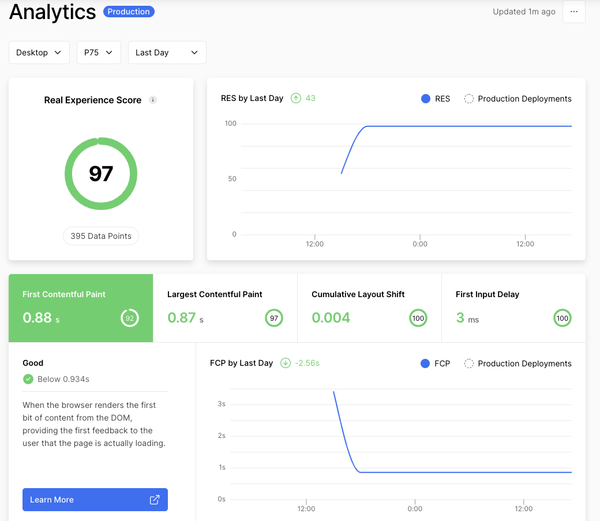
deployが完了したら、ほぼ完了なのですが、最後に一定のアクセス数を貯める必要があります(自分は立ち上がった環境に対して、家のPCとスマホで数十回程度アクセスしていました)。ぽちぽちアクセスして、一定時間おきに(Vercelは30分程度と書いていましたが、自分は1,2時間程度でした)Analyticsページを見に行くと、無事スコアが表示されました!!!
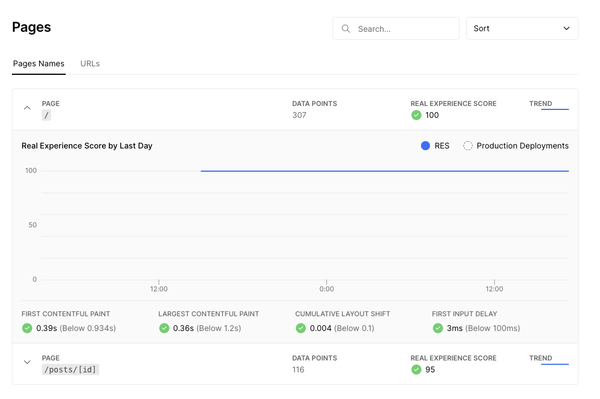
スコアの遷移はデバイスごと(PC,タブレット,モバイル)に横軸時間軸で、全体・page名単位・URL単位で確認できます。
(ただし無料版でトラックできる期間は1日のため、継続してモニタリングしたい場合はProもしくはEnterprise版への加入が必要です。)
ちなみに、Analyticsでは以下4項目を計測しています。
- First Contentful Paint(FCP)
- ページ読み込みが開始されてから、ページのコンテンツの一部が画面にレンダリングされるまでにかかった時間
- テキストやイメージ(背景画像含む)、
<svg>要素、白以外の<canvas>要素などが該当
- テキストやイメージ(背景画像含む)、
- 1秒以内に描画され始めるのが望ましい
- 測定に適した閾値は75パーセンタイル
- ページ読み込みが開始されてから、ページのコンテンツの一部が画面にレンダリングされるまでにかかった時間
- Largest Contentful Paint(LCP)
- ビューポート内で最大サイズの画像やテキストボックスが表示されるまでにかかる時間
<img>要素、<image>要素内の<svg>要素、<video>要素、url()関数を介して読み込まれた背景画像を持つ要素、テキスト要素などを含むブロックレベルの要素が該当
- 2.5秒以内に表示されるのが望ましい
- 測定に適した閾値は75パーセンタイル
- 描画されるにつれて最大サイズのコンテンツは変わり、更新される
- 最終的に、ビューポート内で最大サイズのコンテンツが描画されるまでにかかった時間
- ユーザーが何かしら操作した場合は、それ以降に最大サイズのコンテンツが登場しても更新しない
- 最終的に、ビューポート内で最大サイズのコンテンツが描画されるまでにかかった時間
- ビューポート内で最大サイズの画像やテキストボックスが表示されるまでにかかる時間
- Comulative Layout Shift(CLS)
- ユーザーが予期しないレイアウトシフトが発生していないかどうかを数値化した値
- ざっくり(レイアウトシフトが発生したフレームがビューポート内に占める割合)×(ビューポート内で動いた割合)をスコア化したもの
- スコアが0.1未満が望ましい
- 測定に適した閾値は75パーセンタイル
- ユーザーが予期しないレイアウトシフトが発生していないかどうかを数値化した値
- First Input Delay(FID)
- ユーザーが最初にページを操作してから(リンク押下やボタンのタップなど)ブラウザが実際に処理を開始し始めるまでの時間
- 初めに限定しているのは、サイトの品質と信頼性に関する、全体の印象に大きく関わるのが初めの応答のため
- 100ミリ秒未満が望ましい
- 測定に適した閾値は75パーセンタイル
- ユーザーが最初にページを操作してから(リンク押下やボタンのタップなど)ブラウザが実際に処理を開始し始めるまでの時間
上記のうち、LCP,FID,CLSの3項目はCore Web Vitalsとして、Googleによって導入されたUXの指標の中でも重要とされている項目で、SEO的にも重要とされています。 こうしたwebページで重要とされる項目が、リアルに即したデータで計測することができるのは魅力的ですね!
終わりに
最後まで読んでいただきありがとうございました! 今回新登場したNext.js Analyticsを、サービスで使っているのに近い環境で動かすことができるのかを試してみましたが、 無事に計測するところまで行くことができました!
使ってみた感想としては、
- 導入が手軽
- シミュレーションではなく、実際に訪れたユーザーの情報をもとにスコアを計測して、リアルな状況を明らかにできる
といったメリットがある一方で、
- 実際にサイトが重い場合に、どのコンテンツがボトルネックで、どう改善していくと良いか、といったフローが見えにくい
- ProまたはEnterpriseのプランでコストをかけてモニタリングしていくとなった時に、もう少し詳細な情報が欲しい
といったこれからの改善を期待したい点もいくつか見受けられました。
とはいえ、まずは入れてみて実際自分たちのサイトはどれくらいのスコアで早いのか、遅いのか、といったことを知るツールとしては、 導入もconfig追加してdeployするだけでお手軽なので、試してみる価値はあると思います。
何かを改善したいとなった時には、まずは計測することが重要です。 今回触ってみたNext.js Analyticsもその改善の一助になると期待して、 私自身もより良いアプリを作るために、改善を続けていきたいと思います。
山門 峻
2017年新卒入社。旅行プラットフォーム事業部エンジニア。
大手旅行会社の要件定義から開発までの一連の流れを担当。
最近は稲作(ゲーム)で収量・品質向上のために試行錯誤。